圖表
1. 圖表的設置
您可以通過兩種方法打開圖表:
- 通過主功能表的"Chart"(圖表);
- 在"Quotes"(牌價)表格中選擇工具, 在下拉式功能表中打開圖表.

您可以用手指將圖表在圖表顯示區左右移動. 如果手指按住水準比例尺並且移動, 那麼圖表將會變窄或變寬, 取決於移動的方向. 如果手指按住了價格比例尺, 那麼圖表會被垂直方向壓縮或擴大.
在圖表下分佈這8個按鈕(自左向右):
- 交易;
- 放置訂單;
- 放置指標和編輯已使用的指標;
- 放置圖線分析工具和編輯已使用的工具;
- 圖表右側留空開關;
- 已用工具列表和選擇其他工具;
- 選擇時間週期 (M1, M5, M15, M30, H1, H4, D1, W1);
- 選擇圖表顯示類型 (柱狀, 蠟燭, 線狀).
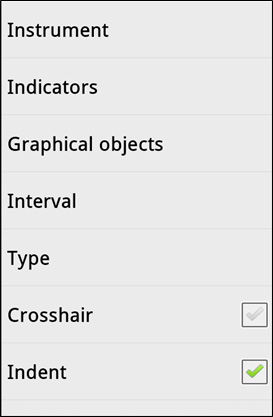
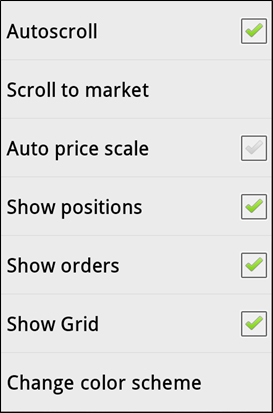
點擊圖表顯示區域或點擊圖表右側的按鈕(即垂直排列的3個點), 那麼會打開下列菜單, 其中有幾項:


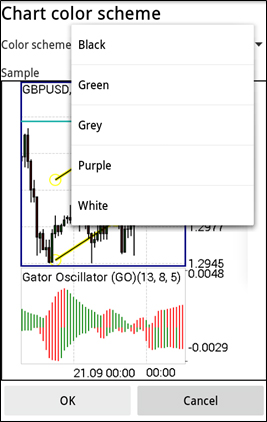
例如, 選擇"修改顏色模版" / "Change color scheme" 打開選擇模版的窗口.

在該窗口中打開列表 "顏色模版 White" / "Color scheme White", 從5個模版中選擇任意一個, 例如Green並點擊OK. 點擊取消, 則仍舊處於當前的模版下(例如"White").
2. 指標
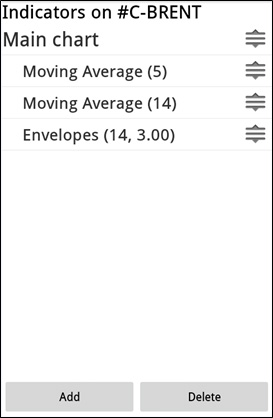
您可以使用"Indicators"(指標) 打開對話視窗, 放置指標並進行技術分析, 還可以在圖表中編輯已用的指標: :

在該視窗中, 您可以:
- 在列表中點擊指標, 編輯已經放置的指標.
- 添加新的指標, 點擊"Add"(添加).
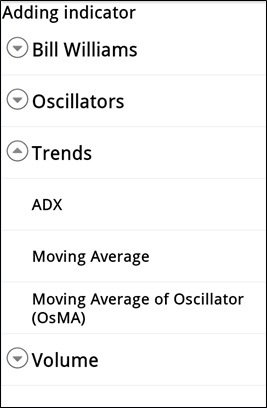
指標分為4組, 從中選擇您需要的指標:

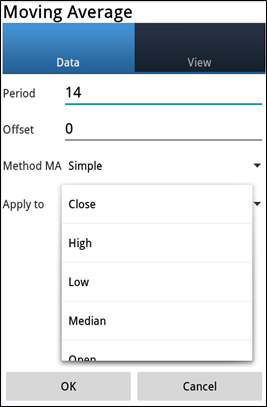
選擇指標, 設置參數(例如: Moving Average):

點擊"OK" 放置到圖表中.
3. 圖線分析工具
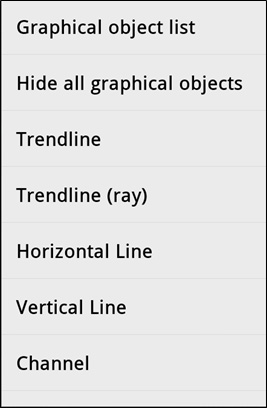
"Graphical objects"(圖線分析工具) - 您可以打開放置工具的對話視窗, 並且可以編輯已經放置的圖線分析工具:

選擇圖線分析 (例如"Trendline"趨勢線) , 用手指移動圖線分析, 以及設置比例 (圖線分析需要是被"選中"的狀態"):

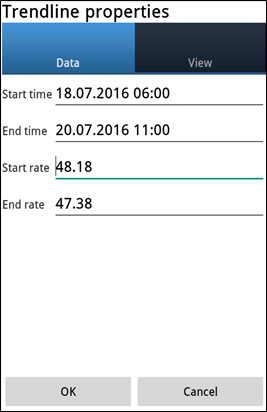
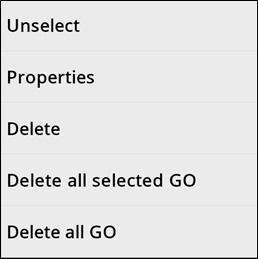
在圖表中點擊圖線分析, 您可以打開其對話視窗進行編輯:

選擇"Properties"(屬性) ,您可以編輯圖線分析工具的屬性(包括其位置):